2022年11月1日にサーバー初回契約が30%OFFのキャンペーンを追加しました。2018年11月にレンタルサーバーを「カラフルボックス」へ移転しました。結果として移転して良かったです。カラフルボックスの紹介以外にも設定や気になる部分なども書いています。
- カラフルボックス ( ColorfulBox ) について
- カラフルボックスの料金プラン(8種類)
- 料金プラン BOX1 で契約しています
- カラフルボックスを選んだポイントと評判
- カラフルボックスのサポート体制について
- LiteSpeed サーバーでの WordPress の速度(体感/ベンチマーク)について
- セキュリティについて
- バックアップについて
- サーバーの安定性について
- WordPress プラグイン LiteSpeed Cache について
- ドメイン取得、SSL証明書や代行サポートなどのオプションサービス
- マイページ(会員サイト)やcPanelへのログイン
- カラフルボックスに移転してみた感想と雑記
- 参考:カラフルボックス、MixHost、JETBOYとの比較
- カラフルボックスのキャンペーン情報:サーバー利用料半額キャンペーン中
カラフルボックス(ColorfulBox)について

株式会社カラフルラボが 2018 年 7 月 26 日から提供しているレンタルサーバー。
ITサービスを提供する株式会社カラフルラボ(大阪市西区、代表取締役社長 杉原恵美子)は、クラウドのスケールする柔軟性とレンタルサーバーの簡単な操作性を両立したクラウド型高速レンタルサーバー「カラフルボックス」を2018年7月26日(木)から提供開始しました。
クラウド型レンタルサーバー「カラフルボックス」提供開始 | 株式会社カラフルラボ
カラフルボックス ( ColorfulBox ) の公式ウェブサイトや Twitter のリンク URL は以下になります。
カラフルボックスの料金プラン( 8 種類)
カラフルボックスのサーバーは、8 種類の料金プランがあります。
無料お試し期間と制限
30 日間の無料お試し期間があります。
無料お試し期間中は、メール送信数が1時間30通に制限され、また、各設定数、リソース数が一定数に制限されます。本契約後に制限が解除されます。
初期費用
初期費用は、1ヶ月契約の場合のみ「2000円」で、3ヶ月以上の契約から「初期費用無料」となります。
契約プラン BOX 1 〜 8
契約プランは「 8 種類 ( BOX 1 〜 8 )」 あり、契約プランの上位へのアップグレードや下位へのダウングレードも柔軟です。
契約プランをアップグレード/ダウングレードした際の差額は、日割り計算で請求もしくは残高へ返金されます。
契約期間
契約期間は「1ヶ月、3ヶ月、6ヶ月、12ヶ月、24ヶ月、36ヶ月」の 6 種類。
月額の最安値は、BOX 1 を 36 ヶ月契約の場合で月額 528 円 となっています。
サーバーの設置場所
申し込み時に、サーバーの設置場所(リージョン)を「東日本(東京)」か「西日本(大阪)」を選択できます。※ 自動でバックアップされるデータは、選択していないリージョンに保存されます。
日本国内だとどちらを選んでも速度面では変わらないと思いますが、Web サイトへの訪問者が多いエリアで選ぶのが良いかもしれません。
支払い方法
クレジットカード(VISA / MasterCard / JCB / American Express / ダイナースクラブカード / ディスカバーカード)、銀行振込(三菱UFJ銀行、三井住友銀行)、PayPal に対応しています。
BOX 1 〜 8 までの月額料金、UU 数、転送量目安とサーバーのスペック
※ 月額は、36ヶ月契約の場合を掲載しています。UU(ユニークユーザー)数は目安です。
| プラン | UU数 / 日 | 月額 | 転送量目安 / 月 | 容量(SSD) | vCPUs | メモリ |
|---|---|---|---|---|---|---|
| BOX 1 | 5000人 | 528円〜 | 3TB | 150GB | 1vCPU | 2GB |
| BOX 2 | 15,000人 | 678円〜 | 6TB | 300GB | 6vCPU | 8GB |
| BOX 3 | 20,000人 | 1,140円〜 | 8TB | 400GB | 8vCPU | 12GB |
| BOX 4 | 30,000人 | 1,525円〜 | 9TB | 500GB | 10vCPU | 16GB |
| BOX 5 | 40,000人 | 2,295円〜 | 10TB | 600GB | 12vCPU | 20GB |
| BOX 6 | 60,000人 | 3,835円〜 | 12TB | 700GB | 14vCPU | 24GB |
| BOX 7 | 80,000人 | 5,375円〜 | 14TB | 800GB | 16vCPU | 32GB |
| BOX 8 | 100,000人 | 10,758円〜 | 16TB | 1,000GB | 18vCPU | 40GB |
3ヶ月契約の場合など詳しい料金プランは、カラフルボックス公式サイトの月額料金表ページ![]() をご覧ください。
をご覧ください。
アダルトサイト対応サーバーの場合、通常のサーバーと完全に別サーバー・別IP での運用になり、料金プランは BOX 2 からになります。
2020 年 6 月 19 日のサービスのアップグレードで、PHP7.4への対応 & LiteSpeed Cacheの高速化(※1)、メール送信数、転送量の増量、ALIASレコードに対応、DNSSECに正式対応のスペックアップがありました。2022年11月現在PHPはPHP8に対応しています。
料金プラン BOX1 で契約しています
私は、6ヶ月契約で月額 704 円の BOX 1( UU 数の目安は 1日5000人)、サーバーの設置場所は、西日本(大阪)で契約しています。このブログでは、十分すぎるスペックと月額です。
BOX 1 の契約だと 初期費用がかかる1ヶ月契約以外のプランがおすすめです。
| BOX 1 | 月額 | 初期費用 |
|---|---|---|
| 1ヶ月契約 | 792円 | 2,000円 |
| 3ヶ月契約 | 748円 | なし |
| 6ヶ月契約 | 704円 | なし |
| 12ヶ月契約 | 638円 | なし |
| 24ヶ月契約 | 594円 | なし |
| 36ヶ月契約 | 528円 | なし |
カラフルボックスを選んだポイントと評判
選ぶのに重視したポイントから並べています。
- LiteSpeed サーバー
- 月額 528 円からで DB などの制限なし
- 月額プランは自由に変更可能
- サーバーのレスポンスが改善される HTTP/2 対応
2019年12月19日よりHTTP/3 対応 - サーバーの設置場所(リージョン)を選べる(東京/大阪)
- 過去14日分の自動バックアップ(別リージョンに保存)
- マルウェア検知と WAF, IPS, IDS に対応
- ドメイン, DB, メアド作成無制限
- サイト管理の cPanel
- COMODO社の無料独自 SSL
- QUIC 対応 (Google Chrome のみ)
- セキュリティ・スピード強化の TLS1.3 対応(2019年4月25日〜)
私がカラフルボックスに申し込みをした時は、2018 年 7 月 26 日からサービス開始と 4 ヶ月程しか実績がない状態で、カラフルボックスの評判も分からない状態でしたが、他のレンタルサーバーでは導入していない機能を導入しているので、契約することにしました。
公式ウェブサイトのデザインも良い感じです。
カラフルボックスのサポート体制について

※ ライブチャットは、カラフルボックのウェブサイトで平日 9:30 〜 17:30 の時間帯に受付中です。![]()
カラフルボックスを契約した方の技術的なサポートの問い合わせは以下になります。
- コールバック電話サポート(Box 7、Box 8 契約のみ)
- 会員ページからの問い合わせ
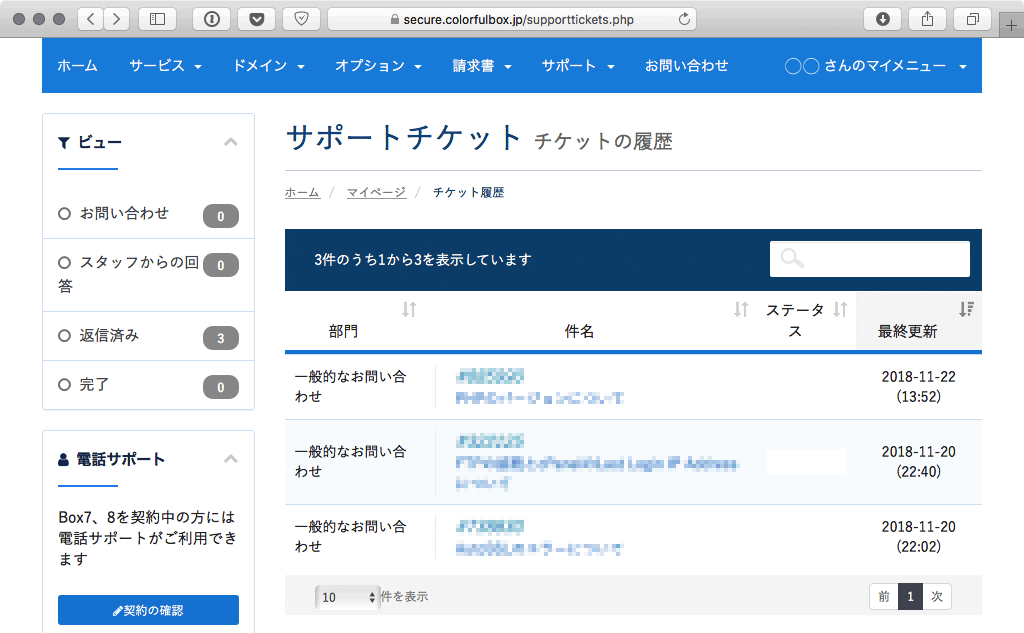
私が契約したのは 最も低価格の料金プランの「 BOX 1 」なので、会員ページからの問い合わせフォームのサポートになります。
「会員ページからの問い合わせ」は、優先度を「高い、中、低い」と選択できます。
「中」で何度か問い合わせをしましたが、営業時間外の 17:30 以降に問い合わせした場合は、翌日中には返答がありました。質問内容により時間がかかるケースがあると思いますが、レスポンスは早いかと思います。
マニュアルについて
問い合わせ以外にも、独自ドメインの設定やサーバーの仕様、cPanel の使い方など マニュアル が整理され充実していて、殆どのことは上記のマニュアルで解決するかと思います。
マニュアルのカテゴリーは、「スタートアップ」「お申込み・お支払い」「サイト設定(cPanelの使い方」「ドメイン設定」「サーバー仕様」となっていて、独自ドメインの設定方法、無料独自SSLのご利用方法 といった具体的な項目があります。
LiteSpeed サーバーでの WordPress(ワードプレス)の速度(体感/ベンチマーク)について

カラフルボックスのサーバーは、LiteSpeed サーバー(LiteSpeed Web Server)になります。
2003年にリリースされたウェブサーバーのソフトウェアで、Usage of web servers for websites によると「Apache」「Nginx」「Microsoft IIS」に次ぐ人気のあるサーバーソフトウェアとなっています。
LiteSpeed 公式ウェブサイトでは、LiteSpeed サーバー、Nginx、Apache のウェブサーバーで WordPress(ワードプレス)を動かした際の ベンチマークを公開 しています。複数の環境での検証は難しいので、参考になりますね。かなり速いです!
PHP のベンチマークも nginx、Apache と比較して、それぞれ 1.3 倍、4.5 倍速くなっています。
私の場合、旧サーバー(ファイアバード)は、HTTP/2 非対応、SSD 非搭載のレガシーな感じのサーバーでしたので、カラフルボックスに移転後、公開しているウェブサイトはもちろん、WordPress(ワードプレス)の管理画面も動作が機敏になりました。
セキュリティについて

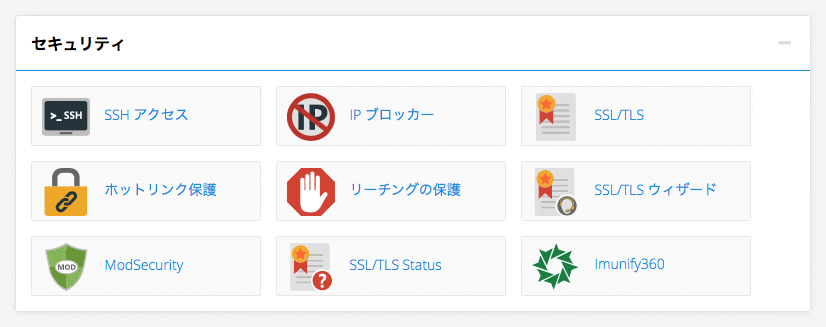
カラフルボックスのサーバー管理画面( cPanel )を見ると、Imunify360 と Mod Security が導入されています。IDS(不正侵入検知システム)、IPS(不正侵入防御)、WAF(ファイアウォール)対応で、マルウェア・改ざん検知、改ざん事前防止する機能もあり充実しています。
ただし、WordPress 向けのセキュリティ設定(国外 IP アドレスからコメントや XML-RPC への接続を制限など)の機能は無いため、プラグインやプログラムで対応する必要があります。
WordPress 管理画面へのアクセスについては、ログインに二段階認証を導入する事ができる「Two Factor」と .htaccess で IP 制限をかけて、コメント欄には 【WordPress】コピペだけで超強力なスパムコメント対策を施す方法 のコードを function.php に追加して日本語のみに制限しています。※プラグイン版もあり
バックアップについて

バックアップは、2 種類あります。
任意のタイミングで、完全バップアップ / 部分バックアップ(データベースや電子メールなど)が可能です。
加えて、JetBackup という機能で、自動で過去 14 日分のデータを別リージョンにバックアップすることが可能です。カラフルボックスの契約時にサーバーのリージョンを「東日本(東京)」にしている方は、バックアップデータは、「西日本(大阪)」に置かれます。
大規模災害などは来て欲しくは無いですが、いざという時に安心ですね。
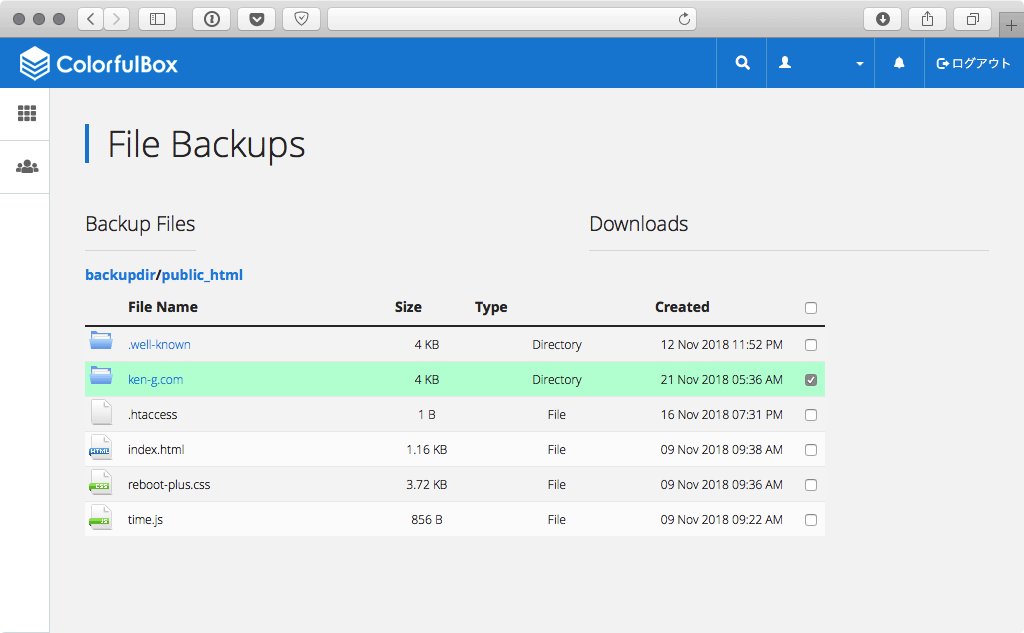
バックアップのデータからファイルやフォルダーを複数指定してダウンロードや復元も可能です。
カラフルボックスに移転する前は、バックアップのために WordPress プラグインの「BackWPUp」を使っていました。同じサーバー内にバックアップしてもあまり意味ないので、Dropbox へ保存していましたが、画像ファイルなどを含むとエラーが発生するので、データベースのみバックアップしていました。
現在は、BackWPUp を削除して、カラフルボックスの機能でバックアップしています。
ウェブサイト全体を自動でバックアップでき、障害時のリスク分散(契約したリージョンとは別のリージョンに保存)がされているので、安心してウェブサイトを運営できますね。
サーバーの安定性について

上記画像の赤色のラインは、downtime (サーバーにアクセス出来なかった時間)ですが、cPanel の AutoSSL を使い手動で、SSL証明書の変更をした為、9分程アクセスできない時間帯が発生しました。
Pingdom というウェブサイトのサーバー監視(死活監視)サービスを利用していて、1 分おきにサーバーを監視。サーバーが落ちている場合にメールが届くようになっています。
まだカラフルボックスに移転して、そろそろ 2 ヶ月ほどですが、SSL 証明書の変更以外で Pingdom から一度もサーバーが落ちているという連絡は来ていません。
2020 年 11 月追記:
Pingdom の無料アカウントは廃止になったので、uptime robot というサービスに変更しましたが、メンテナンスの時間帯を除き一度もお知らせは来ていません。※ 2022年11月現在でもお知らせは来ていません!
WordPress プラグインの LiteSpeed Cache について

カラフルボックスでレンタルサーバー契約して WordPress でウェブサイトを運営する場合、プラグイン「LiteSpeed Cache」を導入することをおすすめします。
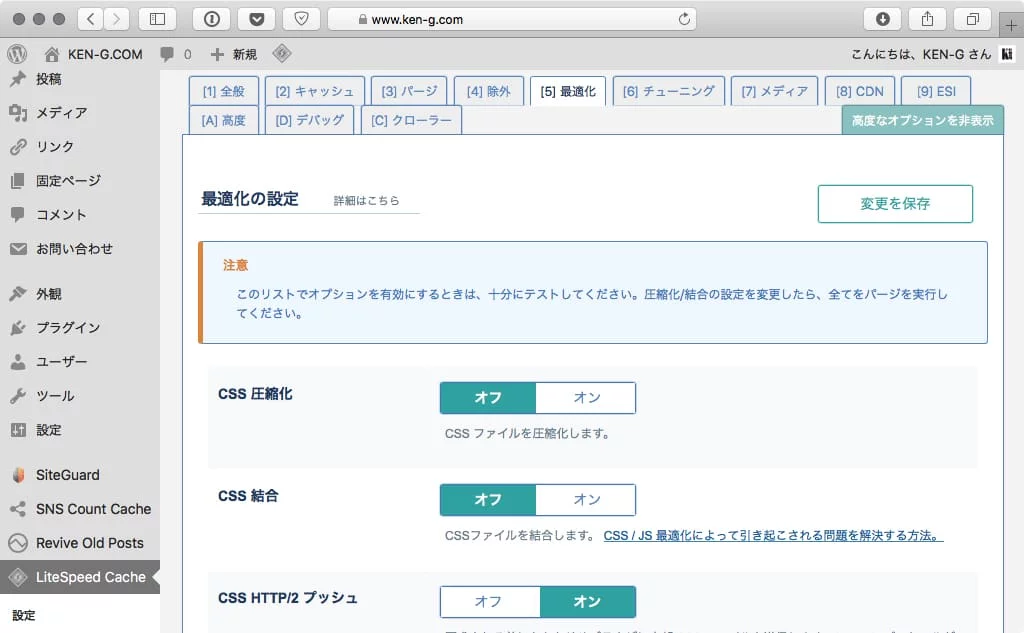
ノーマルな状態だと変わりませんが、WordPress にキャッシュ機能やウェブサイトの最適化機能などを追加する LiteSpeed 公式プラグインの「LiteSpeed Cache」をインストールすると、個人的な感想ですが体感でブラウザでの表示速度が速くなったと感じられました。
一度キャッシュ機能があるプラグインを導入した時は、かなり不具合が出て調整できずにアンインストールしましたが、LiteSpeed Cache は開発元が同じなので安定していて、親和性は高いです。アップデートも頻繁です。
キャッシュ以外に、CSS, HTML, Javascript の圧縮、CSSを非同期ロード、クリティカル CSSの作成などウェブサイトを最適化する機能があるので、対策をまだ実施してないウェブサイトだと Google の PageSpeed Insights、GTmetrix、Pingdom などのサービスで、スコアを向上させることができると思います。また、LiteSpeed サーバーがデフォルトで、コンテンツの圧縮 ( Brotli ) をしてくれるので、コンテンツを圧縮する為の .htaccess への記述が不要になります。
ドメイン取得、SSL証明書や代行サポートなどのオプションサービス
カラフルボックスについて、これまで紹介した以外にも、以下のサービスがあります。
各オプションの詳細は、リンク先をご覧ください。
※アダルト対応サーバーが、完全に別サーバー別IPになっているのが良いですね。
- WordPress移行代行サービス

他社レンタルサーバーからの移転代行
1サイトにつき 14,080円 - 初期設定代行「あんしんスタート」(簡単設定サポートパック)

WordPressのインストール/DNS設定/SSL設定/メアド3個まで設定
1回 9,680円 - 初期設定代行「あんしんスタート」(DNS/SSLサポートパック)

DNS設定/SSL設定
1回 4,180円 - ドメイン取得・管理

- SSL証明書

- SiteLock(サイトロック)

- 完全別サーバー・別IPアドレス・専用チューニングのアダルト対応サーバー

独自ドメインのDNS設定は、少し専門的な用語や選択項目で不安になり、カラフルボックスのマニュアル通りに設定して問題はありませんでしたが、「あんしんスタート」(DNS/SSLサポートパック)![]() は魅力的ですね。
は魅力的ですね。
マイページ(会員サイト)やcPanelへのログイン
契約後に送られてくるメールに記載のユーザー管理画面URLからログインできます。
契約プランの確認/変更、DNSの設定、支払い手続きや問い合わせなどができます。
サーバーの細かい調整、メールアドレスの設定、WordPressの自動インストール、アクセス解析の確認などは、「cPanel」で行います。
cPanel の場所が分かりにくいですが、ユーザー管理画面にログイン後に表示される「サービス」をクリック → 契約中のサーバー一覧が表示されるので、状態の「契約中」をクリック → 画面左側メニュー「アクション」に表示されている「cPanelにログイン」からログインできます。
カラフルボックスに移転してみた感想と雑記
レンタルサーバーは、1999 年から使っていて、カラフルボックスで 4 社目です。
サーバーを移転した経緯は、2015 年 3 月からネットオウルのファイアバードを使っていましたが、新サービス(スターサーバー)との統合が最初のアナウンスから 1 年経過しても進展が無いためです。
2018年から4年ほどカラフルボックスのサーバーを使っていますが、カラフルボックスに移転して良かったです。
前のレンタルサーバーが、HTTP/2 非対応、SSD 非搭載のレガシーな感じのサーバーでしたので、公開しているウェブサイトはもちろん、WordPressの管理画面も動作が機敏になりました。
サーバー管理のソフトウェアの「 cPanel 」の UI は、最初慣れませんでしたが、機能豊富でなかなか便利です。その反面、設定できる項目が多い為、使いづらい印象を受けるかもしれませんが、「マニュアルやよくある質問」が充実しているので問題はないかと思います。
カラフルボックスのサーバーのスペックや安定性やセキュリティは文句なしですが、個人的にメールアドレスのフォワーダー機能が凄い気に入りました。

フォワーダーは、メールアドレスのパスワードやsmtpなどのアカウント設定が必要なく、気軽にメールアドレスを作成して、任意のメールアドレスに転送できるので、ショッピングサイト別やウェブサービス別にメールアドレスを作成して使っています。
カラフルボックスのキャンペーン情報:サーバー料金30%オフとドメイン料金永久無料のキャンペーン中
2022年11月1日からキャンペーンスタートしています。
サーバーが30%OFF
レンタルサーバーの30日間無料お試しをお申込み後、本契約時にクーポンコードを入力すると初年度利用料が割引価格となります。
※30%OFFクーポンのみご利用の場合は、30日間無料お試し → 本契約(12ヶ月・24ヶ月・36ヶ月)にお進みください。
※1ヶ月・3ヶ月・6ヶ月の本契約、BOX1プランについては対象外となります。
SERVER30
クーポンコードは、カラフルボックスのウェブサイトの「お申込み」ボタンから申し込みをして「支払い方法」を選択する画面に入力する項目があるので忘れずに入力してください。
ドメイン永久無料特典 + サーバーが30%OFF
ドメイン永久無料特典からご希望のドメイン名を検索の上、お申込みください。
サーバーのトライアル期間(30日間無料お試し)がなく、即本登録となりますのでご注意ください。トライアル期間(30日)については本登録後の有効期限に上乗せされます。
対象ドメイン:.com .net .org .info .biz .tokyo .xyz .club
対象ドメインの新規登録・移管・更新が全て無料になります。
【 注意事項 】
- 他のプロモーションコード(クーポンコード)との併用はできません。
- 次回更新以降は通常料金となります。
- 更新やプラン変更等、既に契約済のサービスにはご利用できません。
- サーバーアカウント毎に1回限り有効です。
- アダルト対応サーバーも特典の適用対象となります。
- 規定在庫がなくなり次第、クーポン提供を終了させていただく場合があります。
レンタルサーバー選びの参考になれば幸いです。
