前回のFacebookのOGP(Open Graph Protocol)設定に続き、プラグインなしでTwitterカード( Twitter Cards )を設定しました。
※2017年12月6日 Twitterカード関連のURLとカードの種類が変更になったので、修正をしました。
Twitterカードを使用すると、写真や動画などのリッチメディアをツイートに添付してウェブサイトへのトラフィックを促進できます。ウェブページに数行のHTMLを追加するだけで、そのコンテンツへのリンクが含まれるツイートにカードが追加されるようになり、そのツイートを投稿したユーザーのすべてのフォロワーにカードが表示されます。
Twitterカードの種類
現時点で6種類のカードがあります。
「Summaryカード」と「大きな画像付きのSummaryカード」以外は追加でメタタグの記載が必要ですのでリンク先をご確認ください。
Summaryカード、大きな画像付きのSummaryカード、Appカード、Playerカード
headerに入れるメタタグの内容
トップページ、固定ページ、記事ページで振り分けています。
<meta name="twitter:card" content="summary_large_image"> <!-- ←Twitterカードの種類 -->
<meta name="twitter:site" content="@アカウント名"> <!-- ←Twitterアカウント -->
<?php if(is_home()): ?> <!-- ←でブログのトップページを判定 -->
<meta name="twitter:title" content="<?php bloginfo('name'); ?>">
<meta name="twitter:description" content="<?php bloginfo('description'); ?>">
<meta name="twitter:image:src" content="表示させたい画像URL">
<?php elseif(is_page()): ?> <!-- ←で固定ページを判定 -->
<meta name="twitter:title" content="<?php the_title(); ?>">
<meta name="twitter:description" content="<?php bloginfo('description'); ?>">
<meta name="twitter:image:src" content="表示させたい画像URL">
<?php else: ?> <!-- ←上記の条件にもれたページ(記事ページ) -->
<meta name="twitter:title" content="<?php the_title(); ?>">
<meta name="twitter:description" content="<?php echo mb_substr(str_replace(array("rn", "r", "n"), '', strip_tags($post-> post_content)), 0, 100).'...'; ?>">
<?php endif; ?>
<?php $image_url = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID),'large'); ?>
<?php if(is_single() && has_post_thumbnail() ): ?>
<meta name="twitter:image:src" content="<?php echo $image_url[0] ?>">
<?php elseif(!is_home() && !is_page() ): ?>
<meta name="twitter:image:src" content="サムネイルがない場合に表示させたい画像URL">
<?php endif; ?>
メタタグについての補足
トップページと固定ページの説明文は、WordPressの管理画面のメニュー -> 設定 -> 一般にある「キャッチフレーズ」が表示されるようにしています。
<meta name="twitter:description" content="<?php bloginfo('description'); ?>">
改行が入ってしまうので、改行を削除(str_replace(array("rn", "r", "n"))して説明文を100文字に制限。文末に「…」を追加しています。
<meta name="twitter:description" content="<?php echo mb_substr(str_replace(array("rn", "r", "n"), '', strip_tags($post-> post_content)), 0, 100).'...'; ?>">
サムネイルの大きさはlargeに設定しています。
<?php $image_url = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID),'large'); ?>
設定した内容をプレビュー
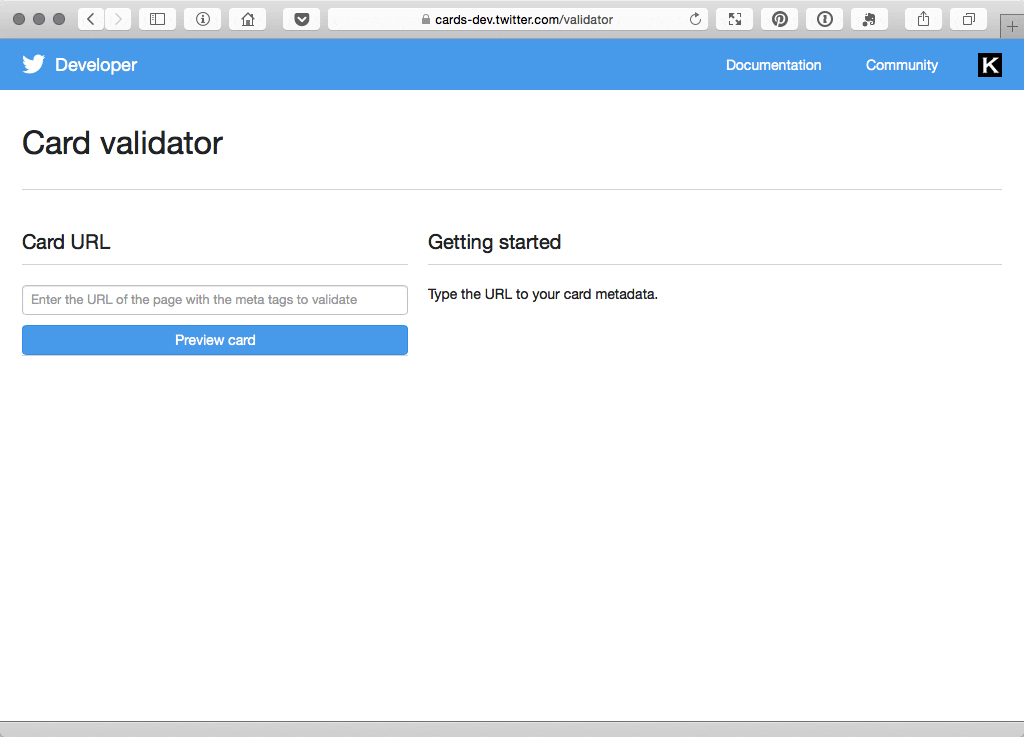
検証ツールにアクセス(要Twitterログイン)してURLを入力すれば、どのように表示されるか確認できます。※検証ツールのサーバのレスポンスが悪い気がします。
URLは「http」からはじまるURLを入力。

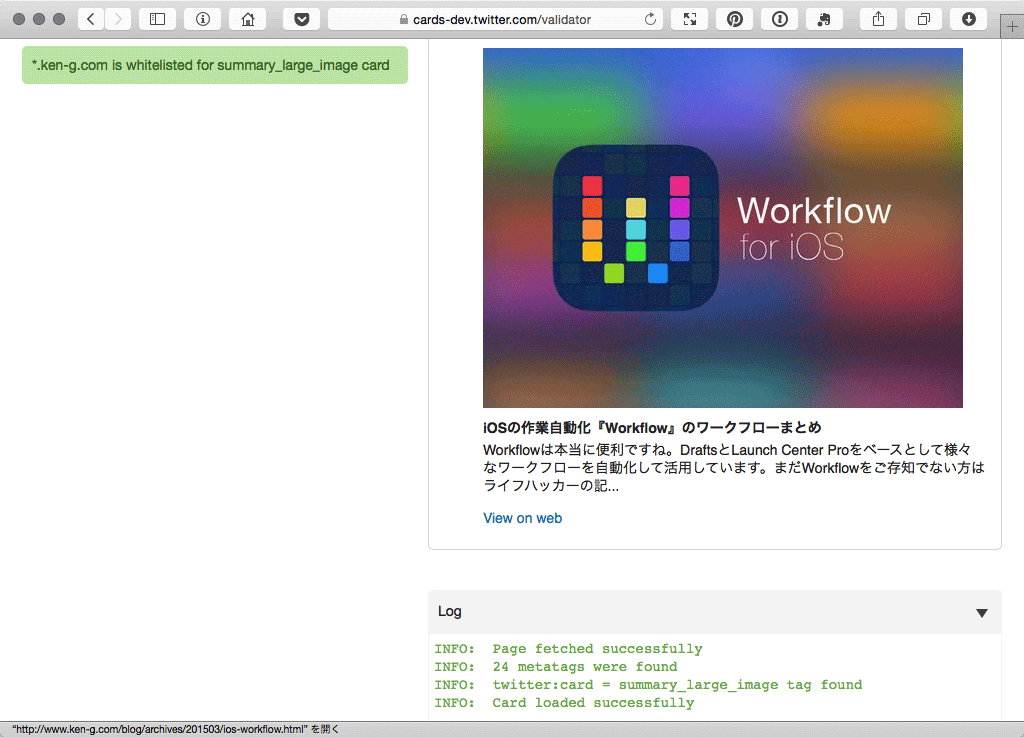
メタタグを読み取りプレビューが表示されます。ページ下部にLogが表示されますので合わせて内容を確認。
Twitterカードの申請について
Twitterカードの公式サイトでは検証ツールで確認後申請とありますが、申請せずにそのままにしておいたら申請済みになっていました。Twitterアナリティクスにログインしたからかな…
Twitterカードのページでの手順は下記のようになっています。
早速カードを使ってみましょう。ほとんどの場合、カードの実装には15分もかかりません。
実装するカードタイプを選択
適切なメタタグをページに追加
検証ツールでURLを実行して申請
承認を受けたら、URLをツイートしてツイートの下に表示されるカードを確認
Twitterカードアナリティクスを使用して効果を測定
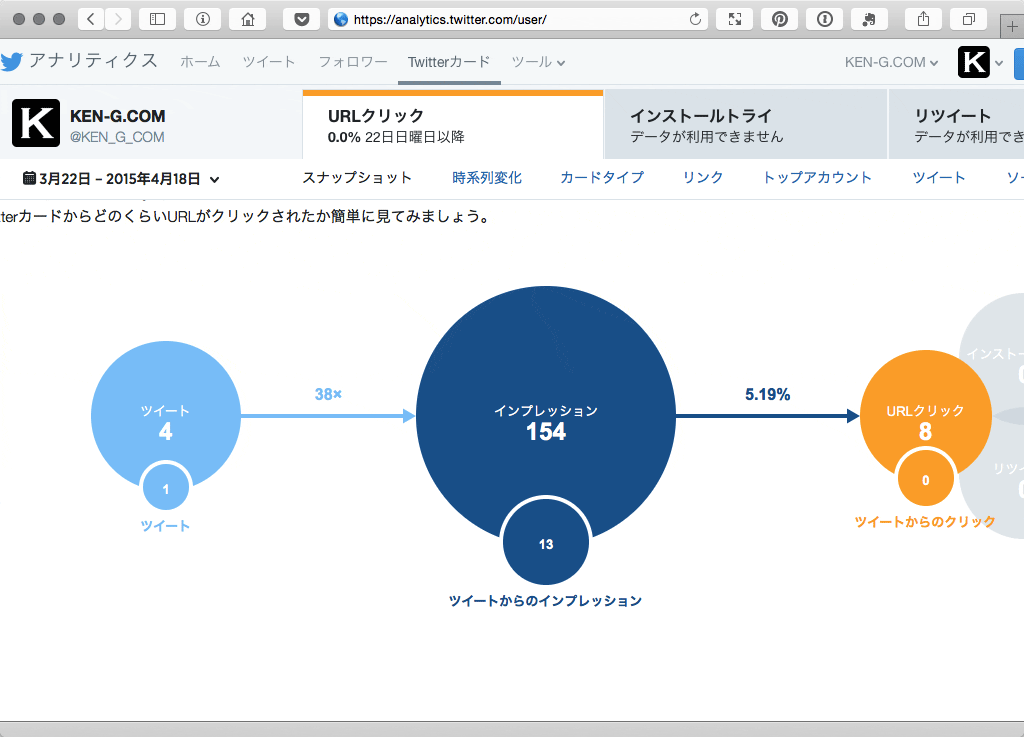
TwitterカードアナリティクスでのTwitterカードのアクセス解析は下記のようになります。
検証ツールのプレビューとLogでエラーは無く、「*.ken-g.com is whitelisted for summary_large_image card」と表示され、Twitterアナリティクスにも反映されているので問題はないかと思います。

微妙に表示されないケースがあったので修正してみました。
<!-- ←Twitterカードの種類 -->
<!-- ←Twitterアカウント -->
<!-- ←でブログのトップページを判定 -->
<meta name="twitter:title" content="">
<meta name="twitter:description" content="">
<!-- ←で固定ページを判定 -->
<meta name="twitter:title" content="">
<meta name="twitter:description" content="">
<!-- ←上記の条件にもれたページ(記事ページ) -->
<meta name="twitter:title" content="">
<meta name="twitter:description" content=" post_content)), 0, 100).'...'; ?>">
ID),'large'); ?>
<meta name="twitter:image:src" content="">